PALAUKIMAS !? arba FAKEOUT BITCOIN LITECOIN ir ETHEREUM ATNAUJINIMAS! šifravimo TA diagrama, analizė, naujienos, prekyba


Tai naudojama kuriant anime, bet kodėl animatoriai juos piešia ir kam jie skirti?
5- Kur tai radai? Ar buvo dar kas nors? Su kuo tai susiję? Pridėkite daugiau informacijos prie savo klausimo.
- Mano spėjimas būtų proporcingas?
- Spėčiau, kad animacijos laikas, bet tikrai nesu tikras.
- atrodo kaip animacijos rėmelių intervalas
- Gal laiko juostos diagrama?
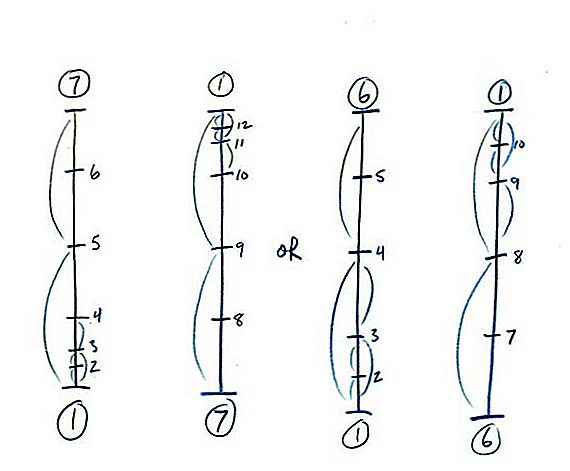
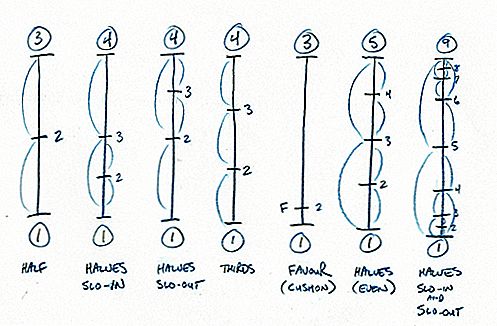
Panašu, kad tai yra tarpinė laiko diagrama, labai panaši į pateiktas pavyzdyje tinklalapyje „Brian Lemay“ pavadinimu „Laiko diagramos“:

Jūsų klausime pateikta diagrama yra pavyzdys to, kas aukščiau esančiame paveikslėlyje apibūdinta kaip „pusė slo-in“ ir „half slo-out“.
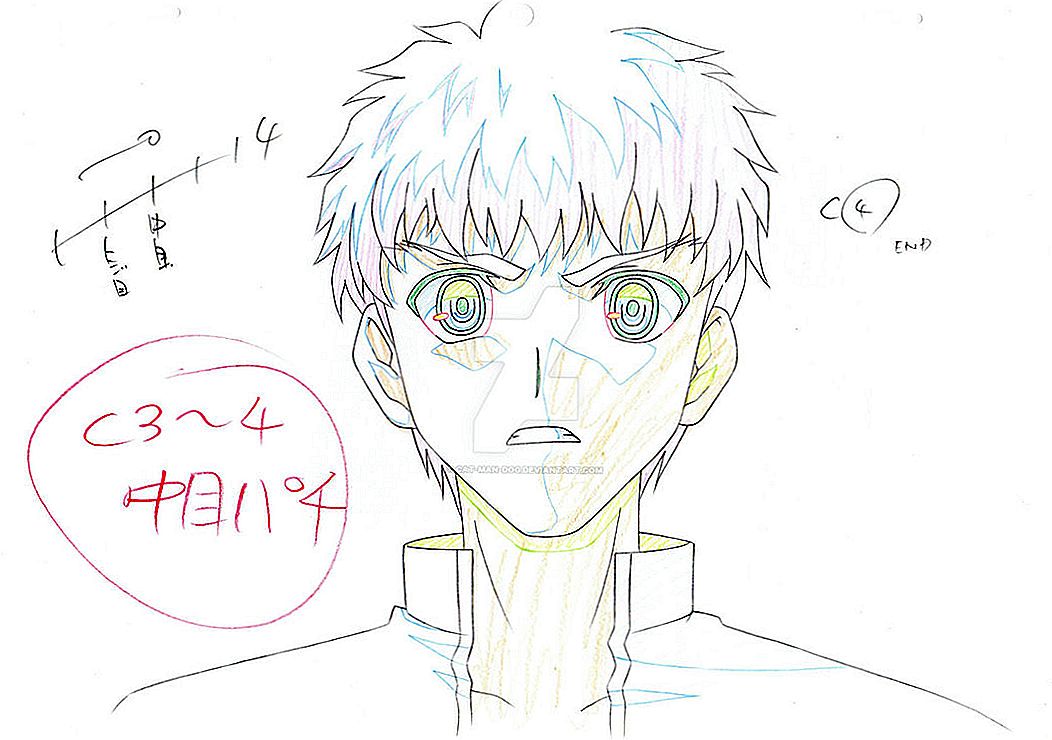
Diagrama parodo, kaip turėtų būti nupiešti tarpai tarp rėmelių, kurie užpildo spragas tarp pagrindinių rėmelių (pvz., Žemiau jūsų diagramoje esančių diagramų). Diagramoje pateikiamos dvi alternatyvos, viena iš jų naudoja 5 rėmelius tarp pagrindinių rėmelių kairėje, o kita - 4 rėmelius tarp jų.
Naudojant kairėje esančią alternatyvą, diagramoje nurodoma, kad tarpas pirmiausia nupiešia rėmelio numerį 5. Šis rėmas bus nubrėžtas pusiaukelėje tarp dviejų klavišų rėmelių, diagramoje pažymėtų 1 ir 7. Tada tarpas nubrėžtų rėmelius 4 ir 6, buvusius pusiaukelėje tarp 1 ir 5 rėmelių, o vėliau pusiaukelėje tarp 5 ir 7. Tada rėmelis 3 būtų nubrėžtas pusiaukelėje tarp 1 ir 4, o tada rėmelis 2. pusiaukelėje tarp 1 ir 3 Panašus procesas būtų atliekamas piešiant rėmus 9, 8, 10, 11 ir 13 tokia tvarka.
Kadangi kadrai rodomi pastoviu greičiu (greičiausiai „dviese“ 12 kadrų per sekundę greičiu), animacijos sukurta judėjimo iliuzija prasidėtų lėtai, pagreitėtų ir vėl sulėtėtų. Bendras animacinės sekos veikimo laikas būtų (jei tai daroma dviese) 1 sekundė.
Kaip pažymėta komentaruose, pirmieji du greičiausiai bus animacijos laikai, visų pirma, pirmieji du (pažymėti 1–7 ir 7–1, nors pastarųjų skaičiai iš tikrųjų skaičiuojami nuo 8 iki 12 tuo pačiu numeriu vidinių ženklų kaip pirmieji) iliustruoja principus lengvumas ir lengvumas ; judesiai turėtų būti lėtesni jų pradžioje ir finiše nei viduryje. Gerą trumpą pamoką apie tai žr., Pvz. http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/ - tai vienas iš klasikinių animacijos principų ir grįžta į pačias ankstyviausias žanro dienas.